Drupal 8 & 9 Tutorial: a Method to Group Fields in Layout Builder Using Ctools Entity View
I've been building Drupal 8 sites with Layout Builder over the past year. One feature that I think is missing is the ability to group specific fields inside a wrapper for enhanced theming; a layout within a layout if you will.
There are a few issues open in core for this feature but these seem to be just in the planning stage right now. There are some workarounds to achieve this feature.
- Create a view with an argument that just renders the fields in context to the entity item they are a part of.
- Use an entity view via the contrib. module, Chaos Tool Suite, AKA Ctools.
It is the second solution above that I will write about here as it is my favorite one and one which a developer friend of mine told me about. The idea behind Entity View is that you add some fields to a custom view mode and then render these as one chunk inside your default Layout Builder display. Think of it as a layout within a layout. Entity View is not a "View" from the Views module, rather it is a bundled group of fields referencing a specific view mode.
Enable / install modules
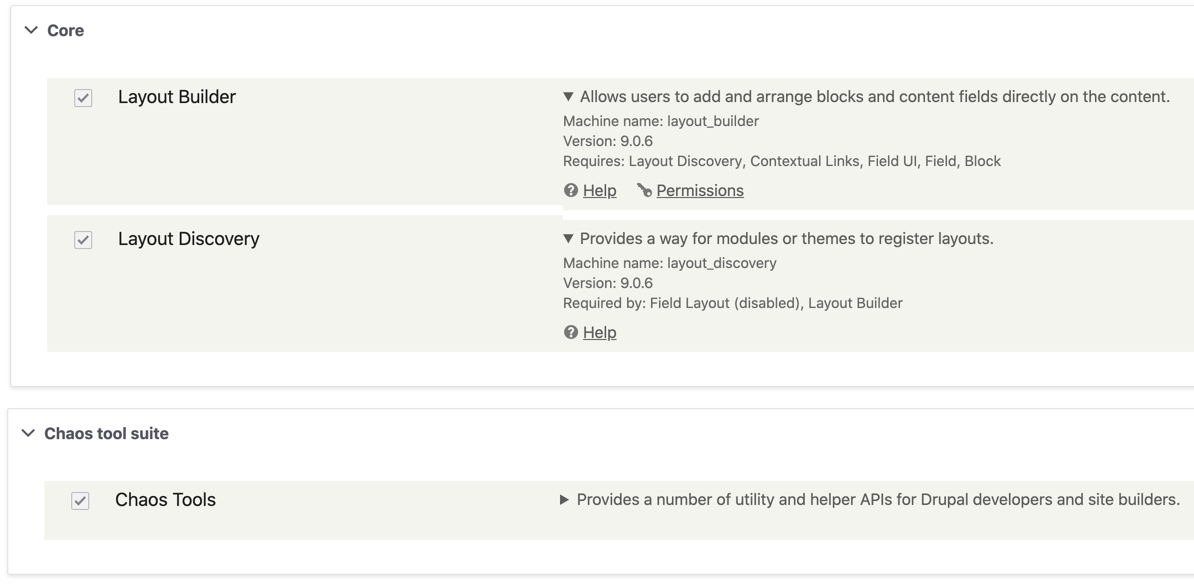
For this method to work, you will need a Drupal site on either 8.8.x + or Drupal 9.0.x. as well as Ctools. Since Layout Builder is in core, but is disabled by default, it will need to be enabled as well as core's Layout Discovery module. To get Ctools, you can download it via composer, composer require drupal/ctools
Once Ctools has been downloaded, enable these modules either via the admin UI or drush.

Getting Started
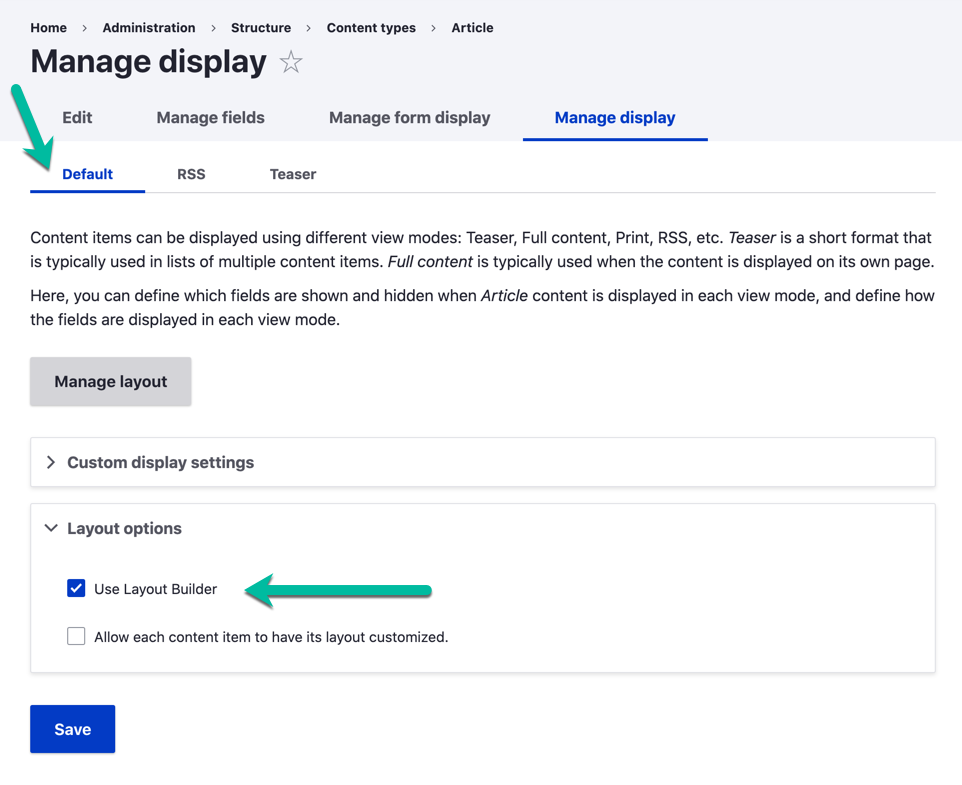
Now that we have the required modules enabled, we will need to enable Layout builder for an entity type. In my case, I have a content type called "Person" which features people involved with an organization. I navigate to /admin/structure/types/manage/person/display and check the box under Layout Options, "Use Layout Builder." Note that this is done under the default view mode.

Entity view use case
Here is an example use case for an entity view:
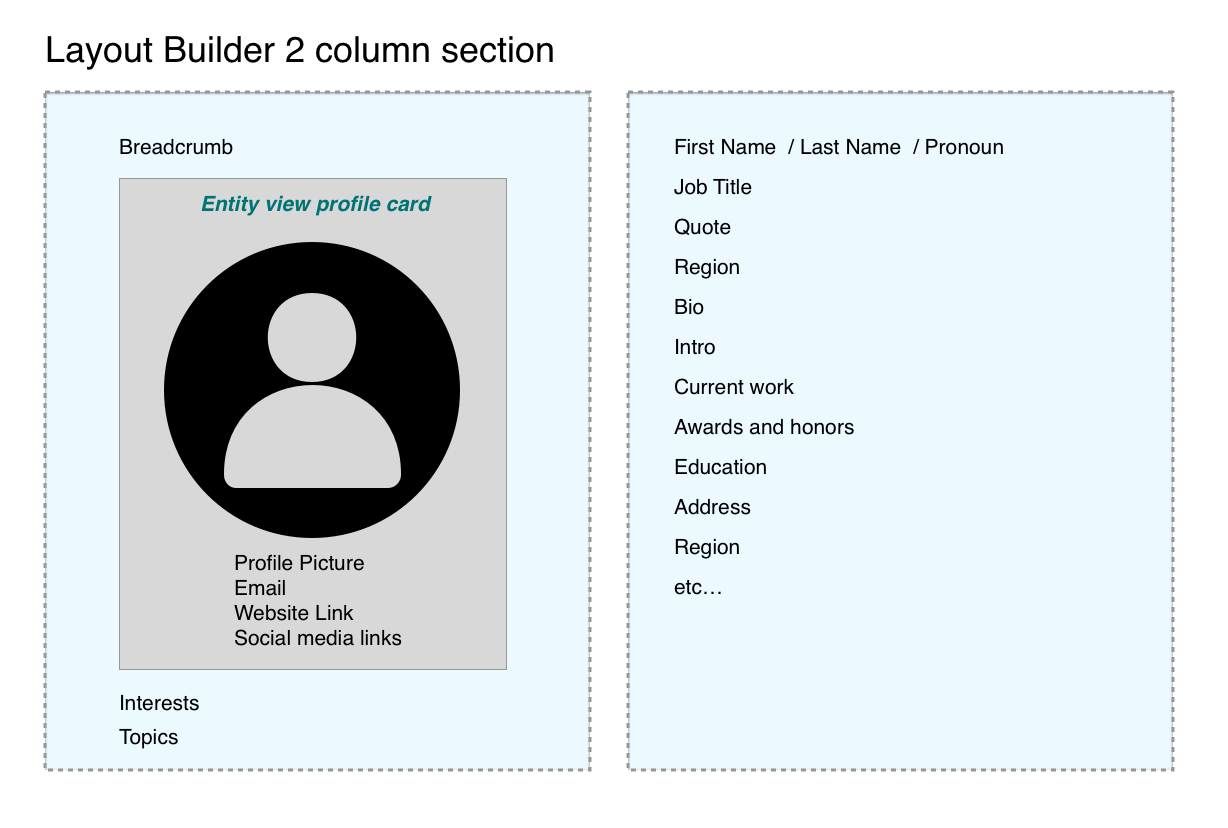
- We have a 2 column layout section in Layout Builder with several "person" fields such as email, phone, fax, company address, social media links, etc.
- In one of the columns, we want to have a "profile card" which will feature a person's image along with a few contact fields all themed as one item.
- We have other fields before and after the profile card.
With these specs above, we need a way of grouping our profile card fields all together as one unit, thus we will use an entity view. We are doing this as normally, Layout builder creates a "block" for each field so it would be tricky to theme these if we do not have a "wrapper" around our designated fields that will be part of the profile card.
Visualize it
Before building something, I often find it helpful to visualize it with a mockup. The image below illustrates what we are after.

A recipe
Here is a list of "ingredients" and some instructions that are needed to build this:
Create a custom view mode for content called "contact card."
- Go to
/admin/structure/display-modes/view - Add new Content view mode at
/admin/structure/display-modes/view/add/node - Set the name as "Contact card" and save
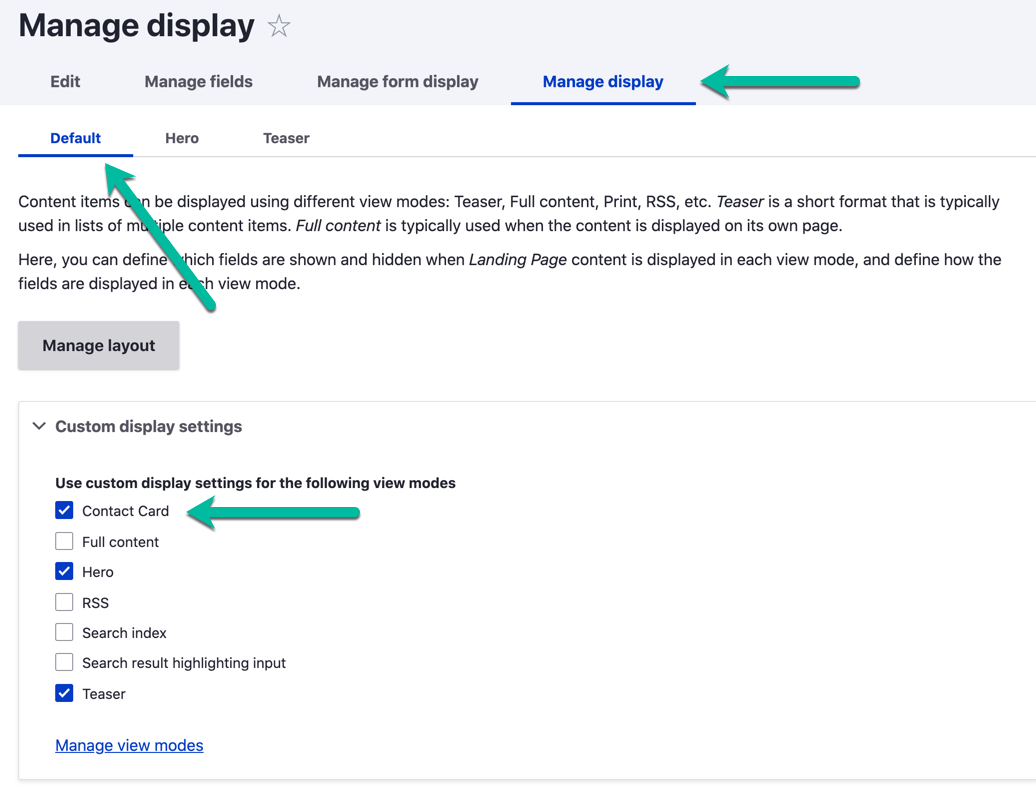
Enable and set the new view mode
- Go to
/admin/structure/types/manage/person/display - Navigate to the display for the new view mode at
/admin/structure/types/manage/person/display/contact_card - Set the fields you'd like to display for the contact card.

Configure Layout Builder for entity view
- Go back to
/admin/structure/types/manage/person/displayand click on Manage Layout which will bring you into the main layout Builder user interface. - Here you will remove the fields that you just set above for the contact card view mode by hovering over each field and using the "Remove block" contextual link.
- Now for the fun part, we will setup the entity view.
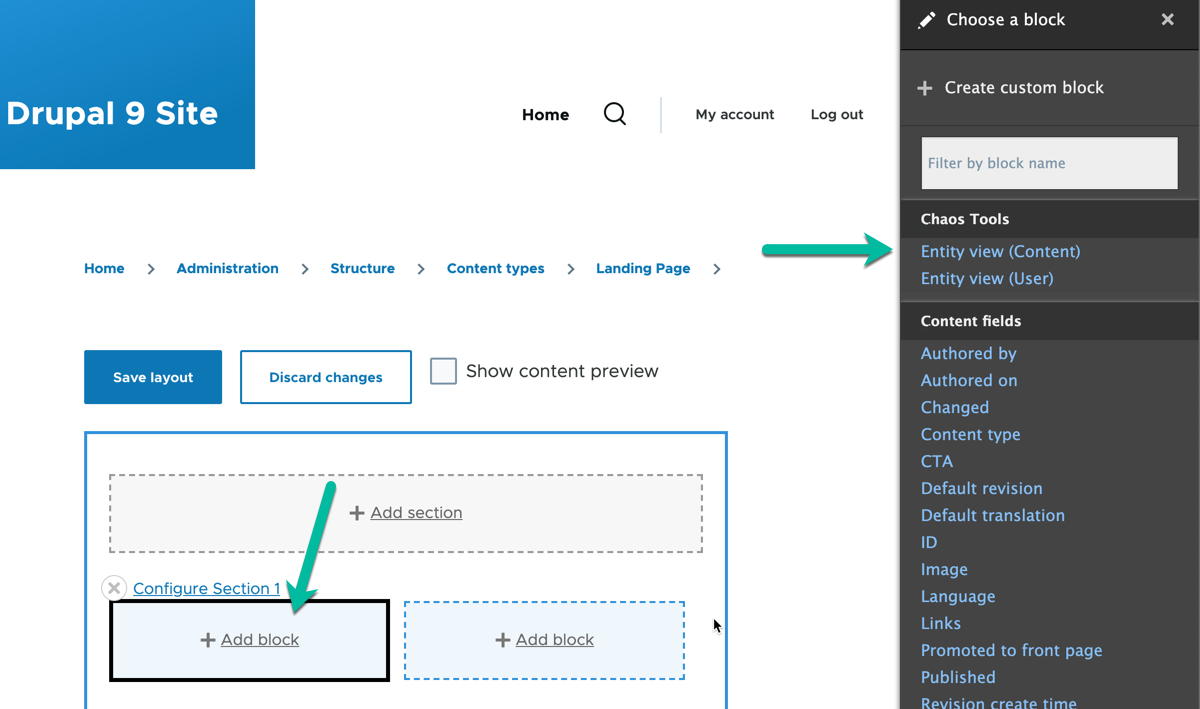
_ Click in a section and "Add block."
_ You will see an option in the sidebar for "Entity view (Content)
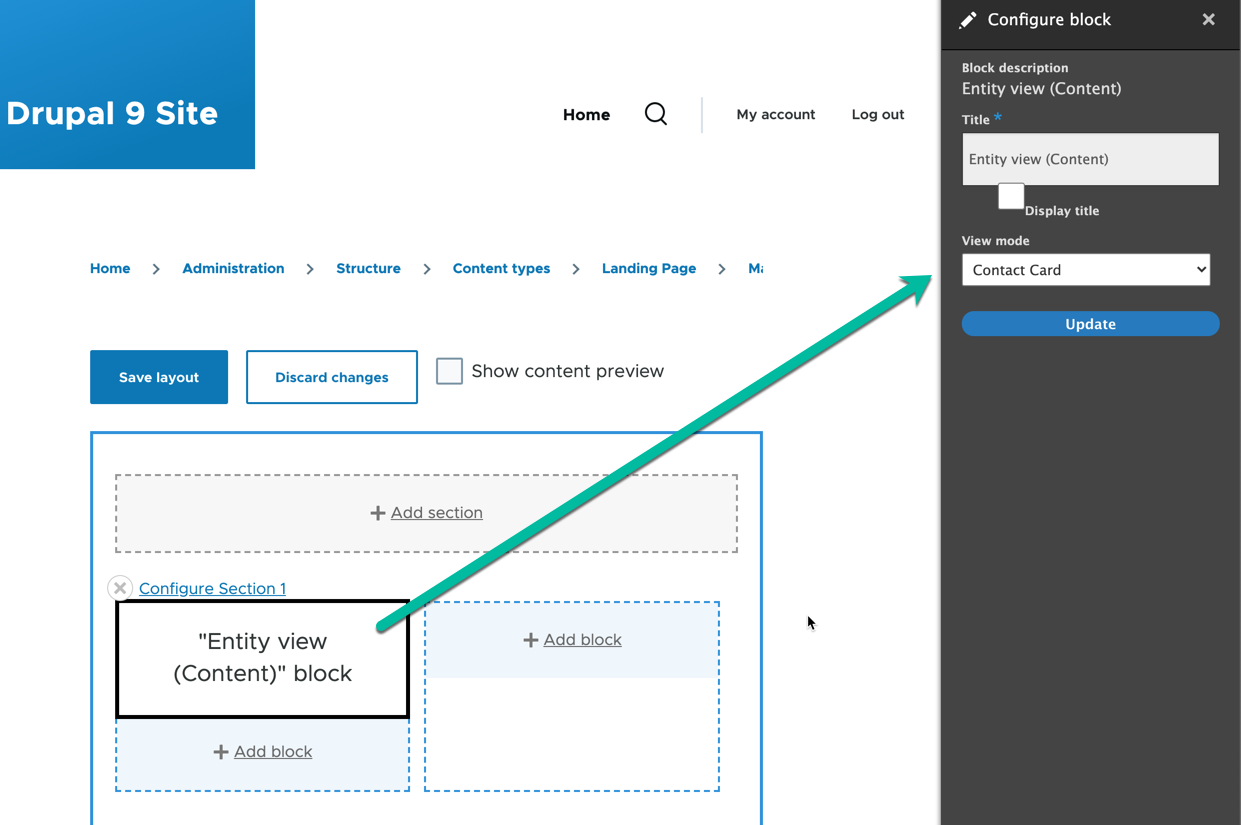
_ Click and add that and set to the desired view mode, in our case "Contact Card."
_ Save the layout and preview!


One more thing
Now that we have our entity view up working, we may want to enhance this by adding a custom class to the new block for theming. This comes in handy if you are using BEM (Block / Element / Modifier) CSS styling as you can add the block class to the parent block element. To do so, you can either use Layout Builder Styles or Layout Builder Component Attributes.
Summary
Entity view solves a specific problem for Layout Builder if you need an inner wrapper within a section. Note that I did not find very much documentation about this method so I thought it would be a good idea to document herein.