Layout Builder With Drupal 8: a Few Tips, Tricks, and Gotchas
Over the past month, I have been working on a large scale Drupal 8 build that is leveraging the Layout Builder module for much of the site's displays. If you are not familiar with Layout Builder, it's a fairly new initiative that hit Drupal 8 core as an experimental module in 8.5 and then gained full status in 8.7.
So far, I am really enjoying using Layout Builder, my point of view being very much form a theming perspective. In my option, Layout Builder is almost like a hybrid between Panels and Paragraphs. It's ideal for content-centric sites where you'd like to hand over more control of content display to editors while keeping to a structured modular content model. This paradigm should sound vaguely familiar for those folks who have been building with Paragraphs.
"Drupal 8's Layout Builder allows content editors and site builders to easily and quickly create visual layouts for displaying content. Users can customize how content is arranged on a single page, or across types of content, or even create custom landing pages with an easy to use drag-and-drop interface."
Overview
Here are some highlights that I think are worth noting.
- Works on all different kinds of entities, media, nodes, blocks, Paragraphs, and more
- Drag and drop goodness in the Admin UI, similar to Panels
- Pulls in all kinds of entities from fields, blocks, custom modules, views, user information, system, and more
- Limit entities that can be selected on a per content type basis (or allow all!)
- UI option to Override a layout on a per node basis per content type
- Large ecosystem via contrib. modules
- Extensible via custom code, for example defining a new layout in a theme or module
- One-off Layout Builder custom blocks created in the UI.
- Excels at the creation of structured modular content for content editors.
- Layouts export to config (
drush cex) with the exception of those that have been overridden on an entity.
While the Paragraphs module has been all the rage for the past several years, Layout Builder has gained more prominence recently, though I suspect Paragraphs will be around for some time to come. I have not tried it, but I am guessing you could even bring in Paragraphs to Layout builder so you would have a joining of the two. On the site I am working on now, we are using standard fields and blocks as our main Layout Builder content.

Kicking the tires
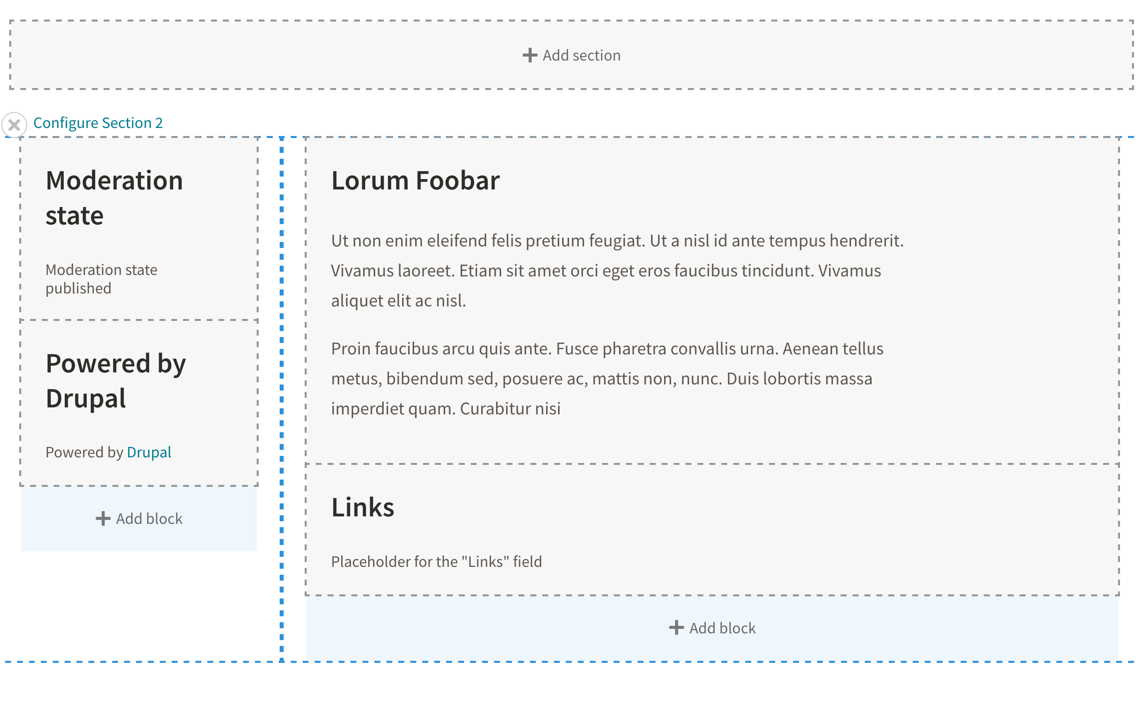
If you have not used Layout Builder yet for a project and have been wanting to jump in, I hope this article will serve as a good overview. So far, I have learned a lot by just playing around with it. The basic setup happens on a an entity's manage display admin UI where you can check a box to have Layout Builder take over and manage the display of a given view mode.
Speaking of view modes
I've found view modes to come in quite handy with Layout Builder. There are a few different ways we are using view modes here. One is to set other view modes that Layout builder blocks can reference. For example, if you are in a Default view mode for your main layout, you could also setup another view mode, say "Related" for your main blocks to use for their displays on Default.
Another method is to setup an entirely different view mode as a Layout Builder layout and then give content editors an option to switch view modes per node. I figured out how to use hook_entity_view_mode_alter to switch our Layout Builder display based on a field value, I'll probably write up a dedicated post for that. I did see mention of a contrib. module called Layout Builder Library which allows content editors to switch layouts from a predefined list so that might be a good way to go as well. I have not tried that module so I can not speak to how it works.
Layout Builder Styles
One contrib. module I have found to be invaluable is Layout Builder Styles. This allows for setting pre-defined HTML classes for use in the Layout Builder UI for both sections and blocks. You can choose to allow for multiple classes per element or just one. Since I write my Sass using BEM, I tend to add some of the section classes as BEM modifiers so as to fit these classes into my existing Sass workflow seamlessly.
Another advantage of using Layout Builder Styles is that once you assign a class to an element, it then creates custom theme hooks based on your class. Imagine if you will, a number of blocks with the same class that you want themed in a specific manner, you could use the same template for all of these based on a class that has been set. Note, there is an open issue with an RTBC patch that fixes cases where these theme hooks do not work. I tested the patch here installing via composer and it does fix the issue.
Layout Builder Modal
This is another very useful contrib. module in the Layout Builder ecosystem. This module takes some of the configuration out of the very narrow native off-canvas dialog and turns it into a configurable modal which to me if much more editor friendly. It also gives you the option to switch to the admin theme while in the modal which I like very much.
Mind the admin UI
One thing that I noticed is, since the Layout Builder UI uses your front-end theme, there may be some cases where your theme CSS might do some unexpected things on the admin side. For these instances, I created a _layout-builder.scss file where I use a class that only renders within the admin UI, for example, layout-builder__section and make a few updates straighten things out.
Overrides
If you have an entity type that allows per entity override with Layout Builder, keep in mind that once you override that entity, the layout will no longer be kept track on in config. That's expected behavior but does allow for more flexibility for content editors. For those cases, you might limit what entities can be selected in the main entity settings. For example, we see these three radio button options available on the entity config display settings for "Content Fields."
- Allow all existing & new Content fields blocks.
- Allow specific Content fields blocks (whitelist):
- Restrict specific Content fields blocks (blacklist):
Summary
One thing that caught me out in the Layout Builder blocks UI was that I was expecting to be able to put an HTML wrapper around certain blocks within a section but that functionality does not exist yet. There are a few open issues for that feature request. Think Field groups within the blocks layout UI.
Overall, I think Layout Builder in Drupal 8 core is an amazing and very useful tool that will be around for some time to come including the upcoming release of Drupal 9, June 2020.
Key Resources, Issues, and APIs
- Docs: Layout Builder
- Ecosystem: Modules for Layout Builder
- Add-Ons: Additional modules
- API:
hook_entity_view_mode_alter - Contrib. module: Layout Builder Styles
- Contrib. module: Layout Builder Modal
- Contrib. module: Layout Builder Library
- Issue: Block theme suggestions not working for layout builder blocks using styles
- Issue: [meta] Miscellaneous UI issues for the Layout Builder module
- Issue: Accessibility Plan for Layout Builder